TankII 1.2 - "Big Map"
我承认版本号没什么用,仅仅用来标识一个新的版本而已。这次的更新是自#十天游戏设计#以来的一些小更新了。尽管对于我来说是大更新……
简介:
基于 Java2D 写的坦克小游戏。1.0 的源码可以在 http://www.box.net/shared/r6rusgtymqqn3aaja8tc 处下载。需要 JRE 6.0 以上运行(因为仅仅测试过 JRE 6.0 上的运行情况)。
Enjoy playing~ :-)
更新内容:
- 增加大地图模式。呃,看不了全部地图,增加了一些未知的成分;
- 机器人探测的一些修改,只有在当前可视情况下才会攻击玩家;
- 玩家坦克的射击角度更精确。
嗯,更新内容基本上就是上面这些了。但这次更新似乎不够优化,游戏速度反而有点慢了……
最近的一些事情
这篇日志其实和程序不很相关……
假期终于过去了一半。
前几天回到了以前的高中,和一群高一新生交流高中的生活。事实上,一年的大学生活过去后,我发现对高中的生活又陌生了。或许现在渐渐地对很多东西的看法也发生了一些变化。不再执着于对和错,而是关注所谓的对错会带来什么。于是,高中和大学就很难说谁更好。大学更自由,是一个表现自我的平台。而高中则是扎实基础的地方,有的是硬化的指标。大学的累在于要对自己的选择负责,而高中的累则主要体现在学业的繁重。
又回想起莫老师说的:“Therer's no standard answer.” 人生或许真的没有标准答案吧。我不知道,你知道吗?
记得当初说过八月初会回校,但到现在,我也没有回校。可能推到八月二十日吧。而现在,我也不知道回去要去做什么了。邓老师的项目也不需要我去参与了。 ACM/ICPC 的成绩并不好,有很多东西还有待学习,现在,计划也只是参加一下校赛吧……
慢慢来吧。妈说过。嗯,慢慢来吧。即使速度很小,但只要有速度,那么也一定可以到达目的地。这个暑假,虽然一开始我自己都觉得不很可能,但我还是把一个游戏的大致框架做出来了。当然,那个框架还是存在很多不足。 Sprite 类的定义显然还不够细致,而且对 Java2D 的理解不是很透彻,导致 Sprite 结构里面有些简陋的代码。
在朋友的影响下也听起 Eason 的歌,大家听的似乎大都是 Eason 的国语歌。记得小时候就听着 Eason 的儿歌(粤语),不过,以前都没怎么注意到 Eason 的歌。到了东北以后,当我终于很少能听到粤语的时候,终于听到 Eason 的歌,虽然是国语歌,总是引起了一些怀念……
回到广东,在东北的生活又仿佛一场梦,周围都是粤语,没有东北的气氛……不过,大概还有 10 天左右又回去了。好好在这里感受一下吧……
新的一篇以及改进的主题
终于决定把博客迁到这里了。小玖似乎也不在百度空间了,而人人上压力巨大,大多数博客系统基本上不适合写代码……
昨天晚上把自定义 CSS 玩了一把。发现这里的自定义 CSS 挺好的,主题的 HTML 结构也很好(比百度空间的标准一点吧),附有多种主题作为基础选择。相对于以前的百度空间也算是一个进步。不过有些特效还是依赖 jQuery 等库才可以玩, CSS 3 的动画目前似乎只有gecko和webkit支持,opera也不支持(但我没有测试过,据W3schools.com的测试了解到的)。
主题主要修改部分:
-
把 header 部分改为导航栏在上,然后用 position: fixed; 固定。考虑到 IE 可能不支持,我尝试删掉 position 属性定义,效果还可以,起码不会太乱。
这样做的好处是看文章的时候总是可以见到导航栏,真正发挥导航的作用(呵呵,一家之言罢了) - header 上部分 float 的内容改用 position: absolute; 来替换。
- header 部分圆角边框和其他一些地方的圆角微调。
-
改进了原来 #wrapper 控制的主内容区的排版方式。采用 margin-right 属性固定留空 #sidebar 区域,然后把 #sidebar 的 position 属性设置为 absolute ,当然,这样一来,为了排版,一些父元素的 position 也改成了 relative 。取消了原来的 float 和 width 固定页宽的排版方式。
这个改进的好处是页面会随着屏幕的宽度而改变。尽可能不浪费横向空间的同时,也保留了版式的完整。但在小屏幕上,我承认这样的设计会有问题。但小屏幕的时候,浏览器应该不会过多地考虑 position 等定义吧(尽可能利用纵向空间) - 一些动画的改进。仅仅对Webkit和Gecko较新的内核上测试过。IE 肯定不支持的。看看 IE 10 吧。模拟了部分以往需要 jQuery 才能达到的动画效果。
- 底部 footer 配合样式把宽度设为 100% 了。
基本上也就是这样了。有些细节可能没写出来,毕竟也很难完全写出来。参看我的 CSS 代码吧。:-)
#coldblue .inner {
position: relative;
margin: auto 20ex;
width: auto;
}
#coldblue #search {
position: fixed;
top: 0;
z-index: 100;
}
#coldblue #header {
width: auto;
margin: 50px 20ex 0;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
}
#coldblue #header .inner {
margin: 0 1ex;
}
#coldblue #header #navigation {
float: none;
top: auto;
width: auto;
position: absolute;
right: 1ex;
bottom: 1em;
}
#coldblue img[alt='Avatar'] {
box-shadow: 0px 0px 10px #333;
}
#coldblue #head ~ h2, #coldblue #head ~ #chito_search {
display: none;
}
#coldblue #chito_search ~ h2 {
display: block;
}
#coldblue #chito_search + h2 {
display: none;
}
@-moz-keyframes colorFadeAnimation {
0% { color: white; }
40% { color: yellow; }
60% { color: yellow; }
100% { color: white; }
}
@-webkit-keyframes colorFadeAnimation {
0% { color: white; }
40% { color: yellow; }
60% { color: yellow; }
100% { color: white; }
}
@keyframes colorFadeAnimation {
0% { color: white; }
40% { color: yellow; }
60% { color: yellow; }
100% { color: white; }
}
#coldblue #search a {
color: white;
}
#coldblue #search .current_page_item a {
text-shadow: 0px 0px 10px white;
color: green;
}
#coldblue #search a:hover {
-moz-animation:colorFadeAnimation 5s infinite;
-moz-animation-play-state: running;
-webkit-animation: colorFadeAnimation 5s infinite;
-webkit-animation-play-state: running;
animation: colorFadeAnimation 5s infinite;
animation-play-state: running;
color: yellow;
text-shadow: 0px 0px 10px white;
}
#coldblue #wrapper {
background-image: none;
width: auto;
margin: auto 20ex;
position: relative;
border-width: 0px;
}
#coldblue #wrapper #content {
width: auto;
margin-right: 270px;
float: none;
}
#coldblue .post-title h3 {
text-align: right;
}
#coldblue .post-p {
padding: 0.3em;
background-color: #aaa;
border-radius: 0.2em;
}
@-moz-keyframes backgroundFade1 {
0% { background-color: black; }
50% { background-color: #888; }
100% { background-color: black; }
}
@-webkit-keyframes backgroundFade1 {
0% { background-color: black; }
50% { background-color: #888; }
100% { background-color: black; }
}
@keyframes backgroundFade1 {
0% { background-color: black; }
50% { background-color: #888; }
100% { background-color: black; }
}
#coldblue .post-p a {
padding: 0.1em;
border-radius: 0.3em;
}
#coldblue .post-p a:hover {
-moz-animation: backgroundFade1 4s infinite;
-moz-animation-play-state: running;
-webkit-animation: backgroundFade1 4s infinite;
-webkit-animation-play-state: running;
animation: backgroundFade1 4s infinite;
animation-play-state: running;
background-color: #888;
}
#coldblue #wrapper #sidebar {
position: absolute;
top: 0;
right: 0;
background-color: #ccc;
border-bottom-left-radius: 15px;
}
#coldblue #footer {
text-align: center;
width: auto;
margin: 0;
}
[C语言]字符串与其他类型间的转换
字符串->其他类型:sscanf(const char *src, const char *format, ... )
这个函数和scanf(const char *format, ...)类似,但不同的是,sscanf()是把字符串src当作输入,然后从中提取需要的信息的。所以,事实上format参数的运用和我们从标准输入(键盘)那里获取参数是相似的。
例如:
由字符串提取整数(十进制):
char *src="2"; int i; sscanf(src, "%d", &i); /* i = 2 */
从字符串提取浮点数:
char *src="2.2"; float f; sscanf(src, "%f", &f); /* f = 2.2 */
从字符串提取字符串:
char *src="abc def"; char a[4], b[4]; sscanf(src, "%s %s", a, b); /* a="abc". b="def" */
这个是比较有意思的应用。这样,我们就可以很方便地分割字符了。
而使用这个函数时,不需注意后面的参数是指针而不是整数或者其他数值类型。
其他类型->字符串:sprintf(const char *dest, const char *format, ...)
这个函数和sscanf是相对应的。因此,可以类比printf()的用法来得出这个函数的用法,就是从把后文format的内容复制到src中而不是标准输出而已。
例如:
十进制整数到字符串:
char dest[3]; int i=3; sprintf(dest, "%d", i); /* dest = "3"; */
浮点数到字符串:
char dest[5]; float f=3.3f; sprintf(dest, "%f", f); /* dest = "3.3" */
字符串到字符串:
char dest[10]; char *a="abc", *b="def"; sprintf(dest, "%s %s", a, b); /* dest = "abc def" */
这样也可以当作字符串合并函数用~
而使用sprintf()时必须注意目标字符串的长度。
以上的仅仅列举了常用的一些类型转换,至于其他类型,只要修改格式中的%x就好了(x替换为其他类型的代表字符,叫做类型转换符吧,另外注意‘x’本身其实也代表一种类型)。作为一个参考的文档,把Linux Programmer's Manual上关于sscanf()和sprintf()的文档也翻译一下吧~
类型转换符:(就是修饰在‘%’后面的字符,作为后面传入参数的类型提示。)
- d - 十进制整数,对应int类型指针
- i - 整数,对应int类型;与d不同的是,如果字符串中的整数以‘0x’等暗示进位制的前缀时,它会自动识别为该进制下的整数。
- o - 八进制整数,对应int类型指针
- u - 无符号十进制整数,对应unsigned int类型指针
- x - 十六进制整数,对应int类型指针
- f - 浮点数,对应float类型指针
- s - 连续字符串(没有空格分开),对应char的指针
- c - 指定长度的字符串,例如:10c读取10个字符到字符串中。对应char指针
- [] - 匹配正则表达式……
- ……
类型修饰符:(就是在前面类型转换符前面加的修饰符)
- h - 修饰短整数
- l - 长整数
- L - 更精确的double类型(也就是long double)
- ……
另外,这两个函数就存在于stdio.h中,属于标准函数。更详细的内容,例如正则表达式的使用,参见Linux Programmer's Manual……
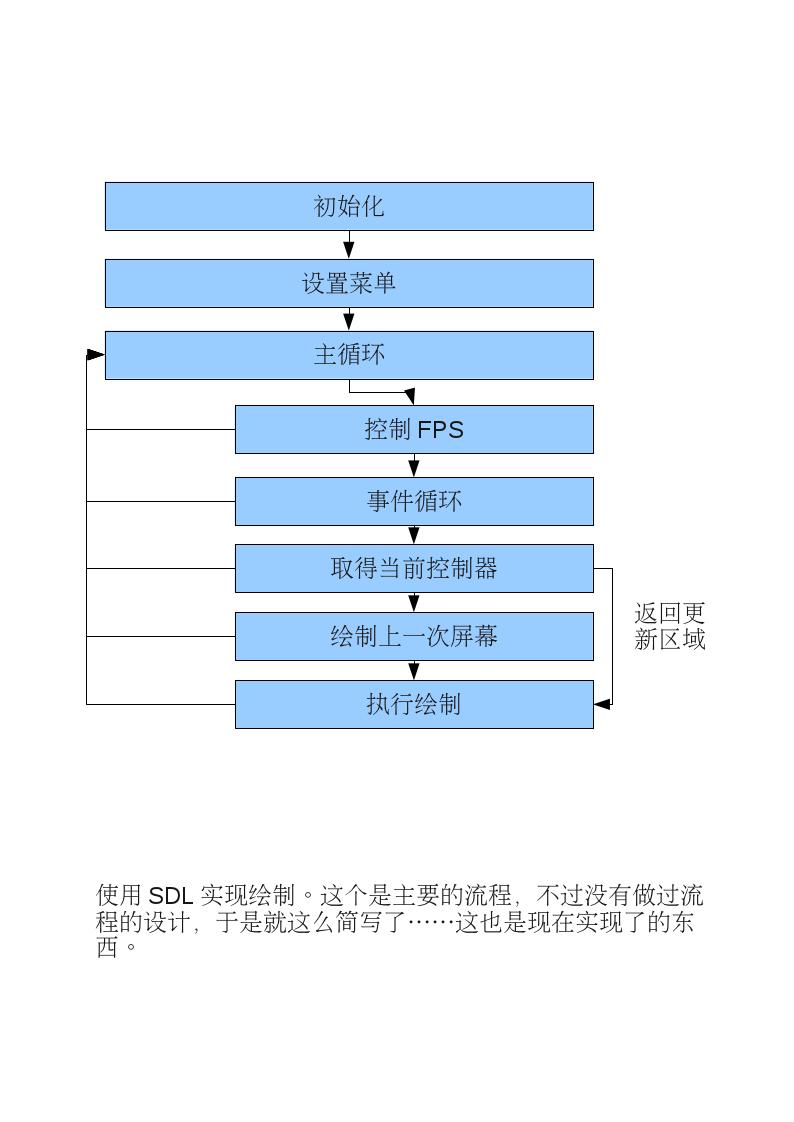
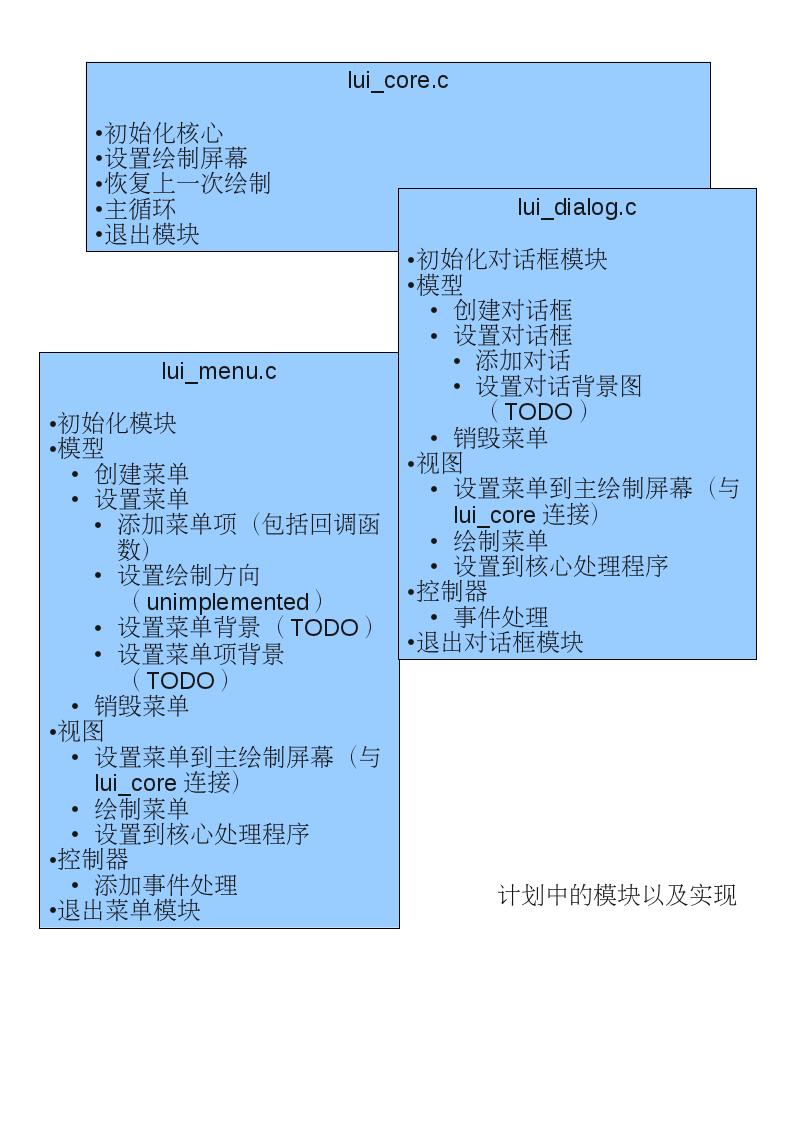
L.UI设计稿
本来应该写为文档的,不过,在下经验不多,还是用“稿”吧。


Life...
It's a long time since the last update...
I must admit that I was unhappy today; even can be described as 'sad'... I took an English tests prepared for people who want to take the CET-4 but I did completely bad on the test: hardly having enough time to finish it. To be frank, I didn't prepare for the coming tests in this term, as last term past so smoothly that I didn't expect any changes. But it proved that I was wrong...
Arranging time was not easy, I did finally find. I didn't have time to improve the L.UI project but I know maybe there's no people ever cherished it except me... I hope it was a wrong conclusion.
In the coming week, I have to prepare for a speech which is actually a program that is being played on a regular basis and do nothing really good to audience. It was about my study of last term but I didn't think I did good...
Since the last update, KDE has released the second updates and GNOME has released a major version 3.0 . Now the Linux desktop may become more interesting. It is a good news.
New laptop...
I bought a new laptop today, Acer 455G. It features AMD Phenom II N970 with AMD Radeon HD 6470M. I admitted that it wasn't a really good setup but it cost little. I had been working on the new machine since 7 o'clock, a little longer than I expected but still can't find the driver for AMD Radeon HD 6xxxM and suffered a terrible 1024x768 display on a 16:9 monitor. Then I would try OpenSuse 11.4 KDE edition.
However, I had chosen it, whether good or not.
L.UI 开发
断断续续地,又很久没更新过了……
L.UI这个东西是我学习SDL写的一套界面,名字是为了纪念一件事,或许是我做错了的一件事。不过,从寒假结束到现在,在这其中,我还是学到了不少东西。学习了M-V-C的设计模式,终于明白绘制和控制分离的好处了——这样就不用传递太多的东西;还有,就是坚持…… The code will be released in the near future...
A little busy these days, I had been working on a project that cost a lot of time and energy. I thought I had done a lot of wrong things the past seven days. Finally, with the help of the rest five colleagues, I had worked out a version that could be submitted but it was still a demo.
It was the first time for me to be a 'leader' in a team. People all trusted me but I thought I was not a good leader then. However, I will try to be a good leader in the following days.
I was still studying English... (But I didn't know how to set up the input method in Kubuntu. ![]() )
)
2011 and the past
It has been 2011, meaning that I had been existed in this world for almost twenty years. Yesterday, the eve of 2011 and the end of 2010, I received several messages that evoke memories of my past life. In the past three years, 2008, 2009 and 2010, I think it would be my second important years in my life.
#define的继续讨论
正如上次所说的,#define可以定义语言结构,例如:
#include <stdio.h>
#define Dear(x) void main(x) {
#define she int argc, int *argv[]
#define I int i;
#define love for(i=0;i<99;i++)
#define you printf("I love you!\n");
#define by ;
#define name }
Dear(she)
I love you
by name
可以把一段原来很普通的代码变得“优雅”。当然,C语言在宏命令处理方面肯定没有其它宏命令处理强,而且也容易出错。
正如代码所说的,可以定义没有“main()”的代码。